Brightspace Accessibility
16 Structure
Headings
Headings allow learners to understand the logical structure of the page and navigate to different sections. Assistive technology can convey this structure to screen readers and speech-to-text software if the headings are properly formatted, not simply text with increased size or bold text.
Pages should begin with an H1, with H2s, H3s, etc. nested below. Headings must be in sequential order. Do not skip a heading level. Body or paragraph text may follow any heading level. (Note: If the heading levels are not in order, the Accessibility Checker will report Heading order must be sequential.)
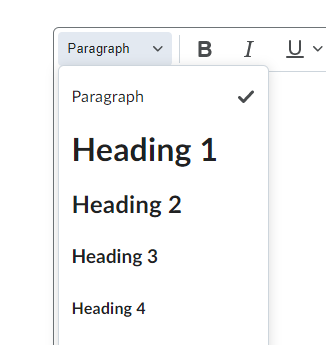
The HTML editor offers tools to build proper heading hierarchies. Highlight text and choose the appropriate heading level.

Consider H1 as the title, H2 as section headings, H3 as sub-section headings, etc.
Tables
Properly formatted tables are accessible to text-to-speech and screen reader software.
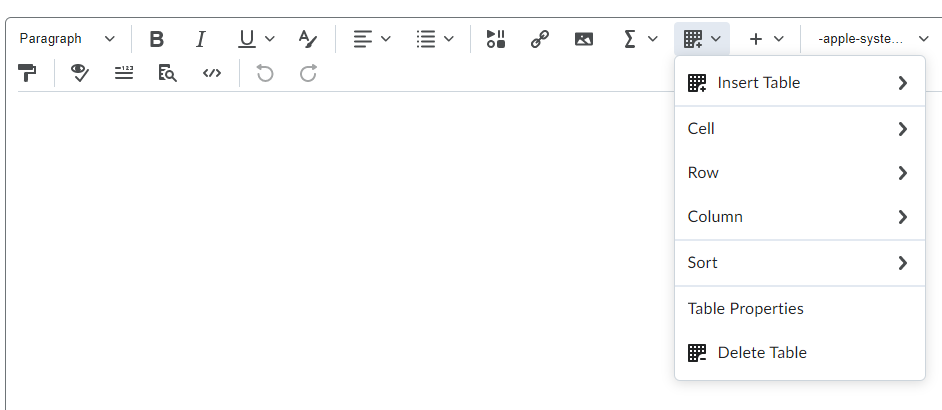
Use the built-in tool to create a table.

Here are some common errors the Accessibility checker will flag in table formatting:
- Tables must have captions.
How to fix: set a brief descriptive text to indicate the content of the table. The simplest way is via the Accessibility checker tool which will prompt for a caption. This will add <caption> to within the <table> element. - Tables must have at least one header.
How to fix: the simplest way is via the Accessibility checker tool which will prompt you to choose table header to “Header Row” or “Header Column”, which will change the selected data cells <td> to header cells <th>. - Table headers must be associated with cells.
How to fix: Set header scope to “Row” or “Column” for simple table header, which will add scope attribute (<th scope=”row”> or <th scope=”col”) to associate header cells and data cells.
*If that all seems rather complicated, do not worry, the Brightspace accessibility checker will walk you through step-by-step to make tables accessible.
Lists
- Bulleted (unordered) lists should be used for a list of items with no emphasis on their order
- Numbered (ordered) lists should be used for items where sequential order is important, such as steps in a process
- Properly formatted lists organize your information effectively and communicate it to assistive technology users as you intended
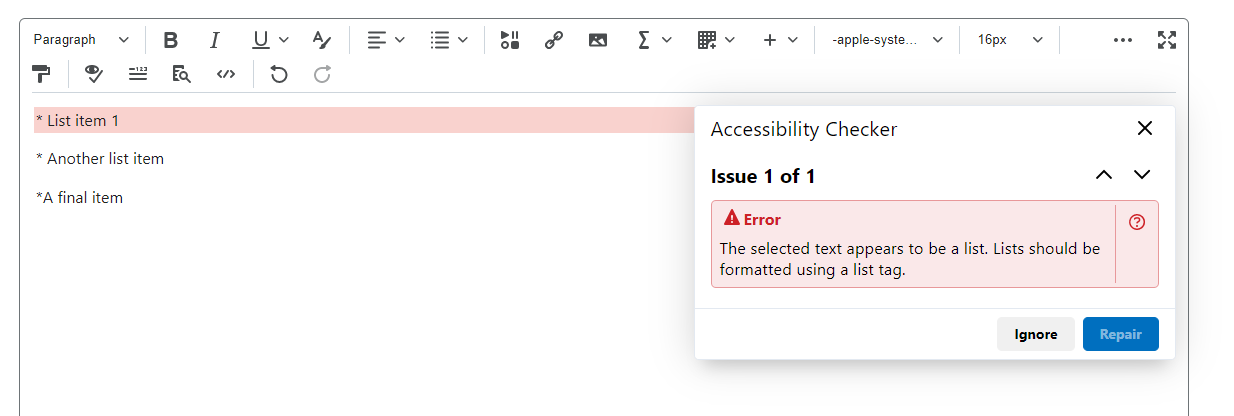
- Do not manually insert symbols and use Tab to create indents. The Accessibility Checker may note improperly formatted lists

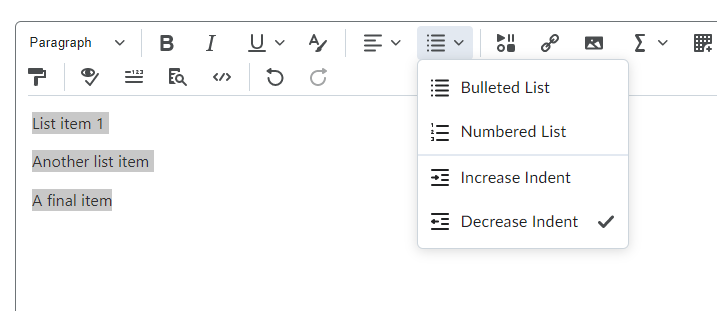
To make a properly formatted list:
- Select the content you wish to make into a list
- Select the List menu button

- Select Bulleted List or Numbered List
Attributions
- This page comes from “Accessibility Handbook for Teaching and Learning” by Briana Fraser and Luke McKnight, licensed under CC BY-NC-SA 4.0.
