Best Practices
9 Color Contrast
In this section, we provide guidelines and recommendations about color contrast in your textbook materials.
What is color contrast?
Color contrast refers to the hue, lightness and saturation of text, images, and background.
What role does color play in the delivery of your content?
When documents or web pages do not provide enough contrast between foreground elements (e.g., text, images) and background elements (e.g., color, watermark images), some students will have difficulty reading the content. Consider the following questions:
- Have you presented text- or image-based content on a colored or textured background? If so, you should:
- confirm that there is sufficient contrast between your foreground content and the chosen background color or texture
- Have you included links in your content? If so, you should:
- confirm that the color of your web links is distinct from both your background color and the color of the surrounding text
- Have you used color to convey concepts or information? If so, you should:
- confirm that you are not using color alone to convey this information
Who are you doing this for?
Who benefits?
Adequate color contrast is essential for students who are colorblind or have low or poor contrast vision.
The practice also benefits (among others) students who:
- Use a device with monochrome display
- Use a print copy that is in black and white
- Spend the majority of their day looking at a screen
- Are fatigued
What do you need to do?
In order to use color in a way that is most accessible, take into account color contrast between text and background, and whether or not color is used to convey information and the location of a link.
Contrast
Students with low vision and/or a form of color blindness may have difficulty reading text that does not contrast enough with the background color selected. If the color palette you have adopted is too subtle (e.g., white text on a pastel background; medium-gray text on a light-gray background), the contrast between your foreground and background is probably insufficient for some students. Most programs and platforms have default settings already reviewed for accessible contrast, such as the black text on a white background in this Pressbook theme. However, if you choose customize or dig deep into design templates, the information below can keep your content accessible.
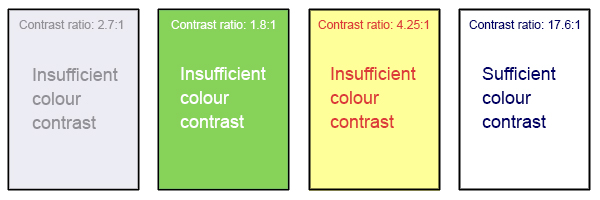
Level AAA of the “Web Content Accessibility Guidelines (WCAG 2.0)” requires that “the visual presentation of text and images of text has a contrast ratio of at least 7:1.”[1] The following image presents four different foreground/background color-contrast examples to illustrate insufficient and sufficient color contrast ratios.

How to Test Your Materials for Color-Contrast Ratios
There are many online and downloadable tools available to help you evaluate color-contrast ratios. Here are two we have tried and like:
- WebAIM’s Color Contrast Checker: This web-based tool allows you to select or enter color values to test, and provides you with a “pass” or “fail” on your contrast ratio.
- ACART’s Contrast Checker: This is a straightforward, web-based tool you can use to both check color contrast and view your selections in grey scale. This tool also allows you to keep a history of the color combinations you have tested.
Link colors
Links must be visually distinct from both the surrounding, non-linked text and the background color. If you do not underline your links (or provide some other non-color cue), you must ensure that you provide both sufficient contrast between the link and background colors and between the link color and that of the surrounding text.
Web Content Accessibility Guidelines (WCAG 2.0) require a:
- 4.5:1 contrast between the link text color and the background
- 3:1 contrast between the link text color and the surrounding non-link text color[2]
High-contrast mode
Some students need to see light text on a dark background for it to be readable, while others require dark text on a light background. Students with low vision must be able to see content when it is displayed in high-contrast mode. This can be a subjective experience, based on individual student needs. We recommend testing your text- and image-based content as you go by using high-contrast mode on your own computer and making adjustments as needed.
All content items such as text, images, bullets, and table borders must be visible in both regular and high-contrast modes.
How to Test Your Content in High-Contrast Mode
To test the visibility of your content in this mode, turn on high contrast by simultaneously pressing the following keys on your (PC) keyboard:
Left ALT + Left SHIFT + Print Screen.
To turn off high contrast mode, repeat this step.
For Mac users, head to System Preferences and choose Accessibility. The Display settings allow you to select or deselect Invert Colors and to select or deselect Increase Contrast (with further controls available via the slider).
Use of color
You should not rely on color as the sole means of conveying information and instruction. If the point you are making depends on color to be understood, you will need to edit your materials so that concepts presented in the visuals are not lost to those who are color blind or who require high contrast between colors.[3]
Attributions
- Adapted from “Accessibility Toolkit—2nd Edition” by Amanda Coolidge, Sue Doner, Tara Robertson, and Josie Gray (a collaboration between BCcampus, Camosun College, and CAPER-BC) licensed under CC BY 4.0.
- WCAG defines three levels of minimum accessibility standards: A, AA, and AAA. AAA outlines the highest level of minimum standards for web accessibility. Large text can have a lower contrast ratio (4.5:1). In addition, text that conveys no information or is part of a logo has no color contrast requirements. See "Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.6 Contrast (Enhanced)," WC3, accessed February 28, 2018, http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast7.html. ↵
- "WCAG 2.0 and Link Color," WebAIM, accessed June 7, 2018, http://webaim.org/blog/wcag-2-0-and-link-colors/. ↵
- "Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.1 Use of Color," WC3, accessed June 7, 2018, http://www.w3.org/TR/WCAG20/#visual-audio-contrast. ↵
