Best Practices
5 Links
In this section, we review how to add accessible links to content. Links include weblinks, links between different chapters of a book, links within a chapter, and links to attached files.
What are links?
A link (also called a hyperlink) is found in a file, document, or web page that redirects the reader to additional information found in another online location such as a new web page; links are typically activated by clicking on a highlighted word or image on the screen.
Links can be helpful. But, like other non-text elements, they must be assessed for how students with a range of challenges can and will access them. Understanding and attending to these needs through descriptive text, proper link opening, and—when needed—a web address will ensure that all students can benefit.
Why are you including the links you have selected?
Generally, links are included within content to point the user to additional information that is available at another location. Links between different parts of a book are also used to facilitate navigation.
Who are you doing this for?
Who benefits?
Being attentive to link accessibility is essential for students who are blind or use a screen reader.
In addition, it also benefits (among others) students who:
- Have motion impairment
- Access your material on their phones
- Are searching for a particular link in your material
- Use keyboard navigation only
- Are deaf or hard of hearing
- Have ADHD
- Do not have the program needed to open a link or do not have local storage rights on their device
- Are new to technology
What do you need to do?
Create descriptive link text (sometimes called a “nice link”)
You need to ensure that all links have text that describes the topic or purpose of the link. This is important because people using screen readers might have their screen reader set to read out the text for each link on a page. As such, the link text must describe the content of the link when taken out of context for the surrounding paragraph. While link texts such as “click here” or “read more” will make sense to sighted users, they mean nothing when read on their own.[1]
Example 1: Click here for information on BCcampus Open Education.
Example 2: You can find more information on BCcampus Open Education at http://open.bccampus.ca/.
Example 3: Information on BCcampus Open Education is available online.
While the first two examples make sense in the context of the sentence, neither link text describes the purpose of its link. While the second example is better than the first, having the web address as the link text still does not make the purpose of the link clear. The third example is the most accessible.
Link to non-web content
If you want to link to something that isn’t a web page—such as a Word document, Excel file, or PDF—you should include this information in the link text.[2] This is important because it informs the user what will happen when they click on the link, thus preventing confusion. In addition, a user may decide not to click on a link if they know it’s a certain file type. This typically happens when a user doesn’t have the software needed to open the file or when they know the file type is inaccessible to them.
Example: BC-Open-Textbooks-Review-Rubric [Word File]
New tabs/windows
The default setting for links varies from program to program. For Pressbooks and Blackboard the default is that they not open in a new window or tab. This is the preferred behavior, since a new window, opening unexpectedly, can be disorienting for people. This is especially true for individuals who have difficulty perceiving visual content.[3] Other browser-based programs, such a Google Docs, have a default link setting of opening up in a new tab.
If a link must open in a new window or tab, the best practice is to include a textual reference.[4]
Example: Information on BCcampus Open Education [New Tab] is available online.
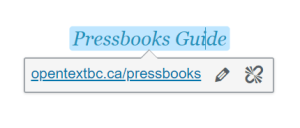
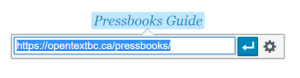
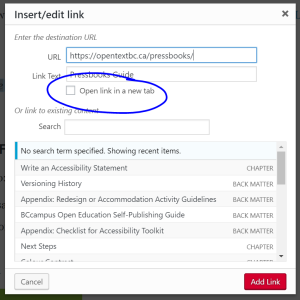
Programs like Pressbooks and Blackboard allow you to edit whether or not a link opens in a new tab. Here is how to do it in Pressbooks:
- Check (or uncheck) the “Open link in a new tab” box. Click “Save” or “Add Link.”
Links in reference lists
Citation styles often require a URL to be provided for all web-based content. For example, in APA style, the Accessibility Toolkit would be referenced as follows:
Coolidge, A., Doner, S., Robertson, T., & Gray, J. (2018). Accessibility Toolkit (2nd ed.). BCcampus. https://opentextbc.ca/accessibilitytoolkit/
The URL is provided to make it easy for people to navigate to the original source. However, it can be frustrating when screen readers read out the full URL for every source. As such, how can we make this link accessible to people using screen readers while still adhering to citation guidelines?
Option 1: WAI-ARIA labels
One solution is WAI-ARIA.[5] WAI-ARIA allows you to add attributes to HTML to provide instructions that are recognized by assistive technologies. As such, we can hyperlink the URL and use an ARIA label to specify what the screen reader should read aloud. This way, the URL will still appear visually and can be clicked to navigate to the source, but when a screen reader encounters it, it will read out the ARIA label rather than the URL.
Here is what the citation would look like:
Coolidge, A., Doner, S., Robertson, T., & Gray, J. (2018). Accessibility Toolkit (2nd ed.). BCcampus. https://opentextbc.ca/accessibilitytoolkit/
Here is what the HTML would look like.
<p class="hanging-indent">Coolidge, A., Doner, S., Robertson, T., & Gray, J. (2018). <em>Accessibility Toolkit</em> (2nd ed). BCcampus. <a aria-label="Accessibility Toolkit" href="https://opentextbc.ca/accessibilitytoolkit/>https://opentextbc.ca/accessibility toolkit/</a></p>Option 2: Link the citation title
If editing HTML is out of your comfort zone, another option is to use the title in the citation as the link text and leave the URL unlinked.
Here is an example:
Coolidge, A., Doner, S., Robertson, T., & Gray, J. (2018). Accessibility Toolkit (2nd ed.). BCcampus. https://opentextbc.ca/accessibilitytoolkit/
With this method, screen readers would still read out the URL if references were being read through from beginning to end. However, if a person using a screen reader wanted to navigate through the page by links, they would hear the title rather than the URL.
Provide web addresses in print copies
One thing to keep in mind is that most open textbooks have a print-on-demand option. For that reason, it is a good idea to provide the web address for external links so people using a print copy of the book can find the online content. You can do this by including the web address in-text (Example 1), providing the web address in a footnote (Example 2), or by providing a list of web addresses on a single page in the back matter of the book organized by chapter (Example 3).
Example 1: Information on BCcampus Open Education (https://open.bccampus.ca) is available online.
Example 2: Information on BCcampus Open Education[6] is available online.
Example 3: See the List of Links by Chapter for Print Users in the back matter of this toolkit.
Provide web addresses in Print PDF in Pressbooks
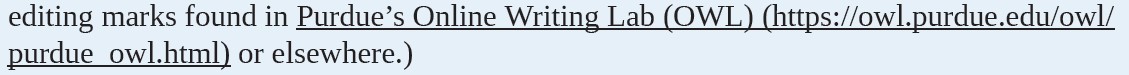
If you are working in Pressbooks, there is an easy workaround that will cause the web address to be included in parentheses immediately after the link text in the Print PDF.

All you have to do is add the following to your PDF Custom Styles:[7]
.print a::after {content: " (" attr(href) ")";}However, there may be cases where you do not want a web address to be provided in the print copy. For example, the web address for an internal link to a specific chapter is not helpful for people using the print copy. As such, you can edit the Custom Styles to exclude certain links that have a particular class assigned. In this example, we have created a link class called “internal” and asked that all links with class="internal" not have their web address provided in the PDF. Note that you will have to add the class to the link’s HTML yourself.
For example, the HTML for an internal link would be edited to look like this:
<a class="internal" href="/accessibilitytoolkit/chapter/links/">Links</a>
And the Custom Styles would look like this:
.print a:not(.internal)::after {content: " (" attr(href) ")";}For more information on how to edit the Custom Styles for your book, check out the chapter in the Pressbooks User Guide on Customizing your Exports with Custom Styles.
Attributions
- Adapted from “Accessibility Toolkit—2nd Edition” by Amanda Coolidge, Sue Doner, Tara Robertson, and Josie Gray (a collaboration between BCcampus, Camosun College, and CAPER-BC) licensed under CC BY 4.0.
- "Ensure link text is meaningful within context," Web Accessibility, accessed March 28, 2018, https://www.webaccessibility.com/best_practices.php?best_practice_id=1301. ↵
- "Links to non-HTML resources," WebAIM, accessed March 28, 2018, https://webaim.org/techniques/hypertext/hypertext_links#non_html. ↵
- "G200: Opening new windows and tabs from a link only when necessary," accessed March 28, 2018, W3C, http://www.w3.org/TR/2014/NOTE-WCAG20-TECHS-20140916/G200. ↵
- Penn State, "Links on a Web Page," Accessibility, accessed March 28, 2018, http://accessibility.psu.edu/linkshtml. ↵
- Thank you to Baldur Bjarnason for sharing this workaround on the Rebus Community help page. ↵
- https://open.bccampus.ca ↵
- Thank you to Christina Hendricks for sharing this workaround in her blog post: Some things I'm learning about accessibility and open textbooks. ↵